For a web developer, a resume is the primary way to make a positive first impression on potential employers and tell about yourself. However, crafting an effective document can be challenging.
This article will provide you with a step-by-step instruction on how to write an impressive web developer resume. You will learn everything you need to know: from the best ways to list your education and experience on a resume to additional sections you can add to strengthen your application.
With practical resume examples for web developers and expert writing advice, this resume writing guide will equip you with the tools to stand out in a competitive job market and secure your next role.
Web developer resume examples
- Junior web developer resume
- Senior web developer resume
- Mobile web developer resume
- Full-stack web developer resume
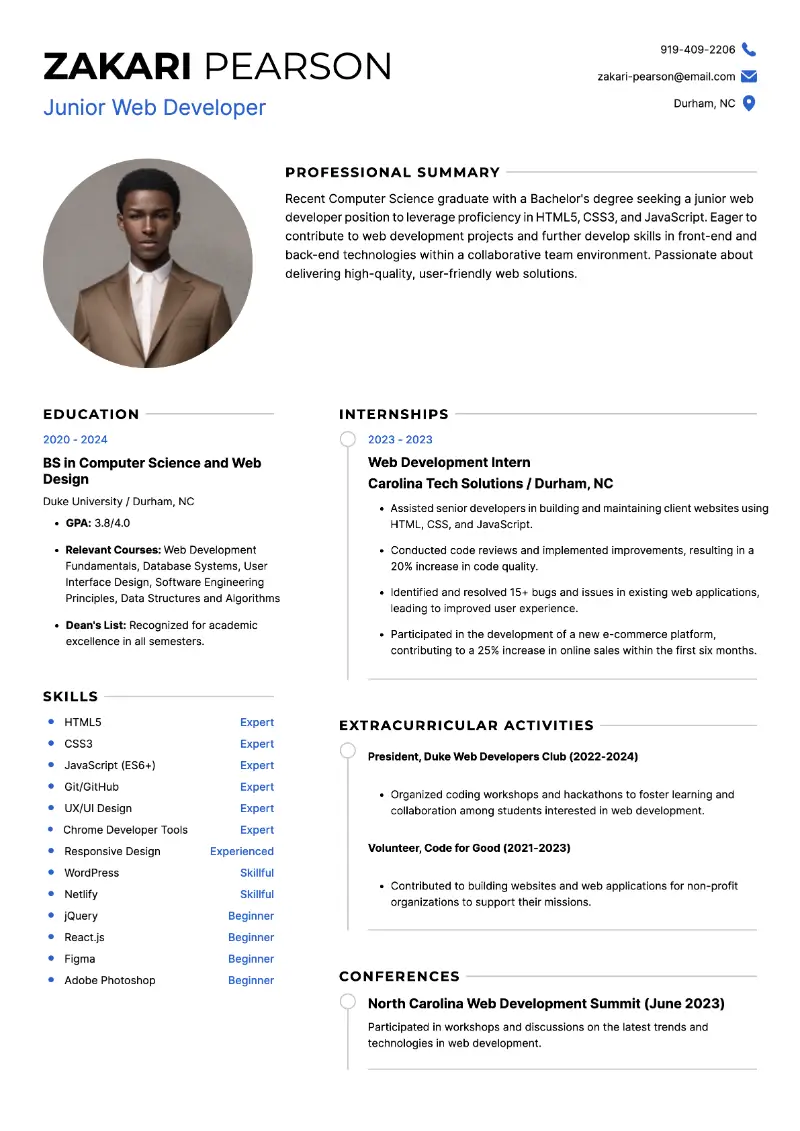
Junior web developer resume example
Senior web developer resume example
Alton M. King
Email: alton-king@email.com Phone: 909-835-0861 Location: Riverside, CA LinkedIn: /alton-m-king GitHub: /altonking1
Professional Summary
Innovative and deadline-driven web developer with experience designing and developing user-centered web applications from initial concept to final, polished deliverable. Skilled in HTML, CSS, JavaScript, and popular frameworks such as React and Angular.
Technical Skills
- Languages: HTML, CSS, JavaScript, Python, SQL
- Frameworks: React, Angular, Node.js, Django
- Tools: Git, Webpack, Docker, Jenkins
- Databases: MySQL, MongoDB
- Others: Agile Methodologies, Responsive Design, RESTful APIs
Professional Experience
Senior Web Developer
Tech Solutions Inc. (Riverside, CA)
January 2020 – Present
- Lead the development of a new e-commerce platform, increasing sales by 30% within the first year.
- Collaborate with UI/UX designers to create a user-friendly interface, improving customer satisfaction scores by 20%.
- Implemented CI/CD pipelines using Jenkins, reducing deployment time by 50%.
Web Developer
Innovative Web Services (San Diego, CA)
June 2016 – December 2019
- Developed and maintained client websites, ensuring high performance and responsiveness.
- Created reusable components with React, enhancing the modularity and scalability of projects.
- Wrote comprehensive unit tests, increasing code coverage to 85%.
Education
BS in Computer Science | San Diego State University
- Graduated in May 2016
Certifications
- Certified JavaScript Developer | W3Schools (2020)
- AWS Certified Solutions Architect | Amazon (2018)
Projects
Portfolio Website | alton-m-king-web.com
- Built a personal portfolio website showcasing personal and work projects using HTML, CSS, and JavaScript.
Task Management App | Tech Solutions Inc.
- Developed a task management app with React and Node.js, allowing users to track their tasks efficiently.
Professional Affiliations
- Member, Association for Computing Machinery (ACM) | Since 2021
- Contributor, Open Source Projects on GitHub | Since 2017
References
Available upon request.
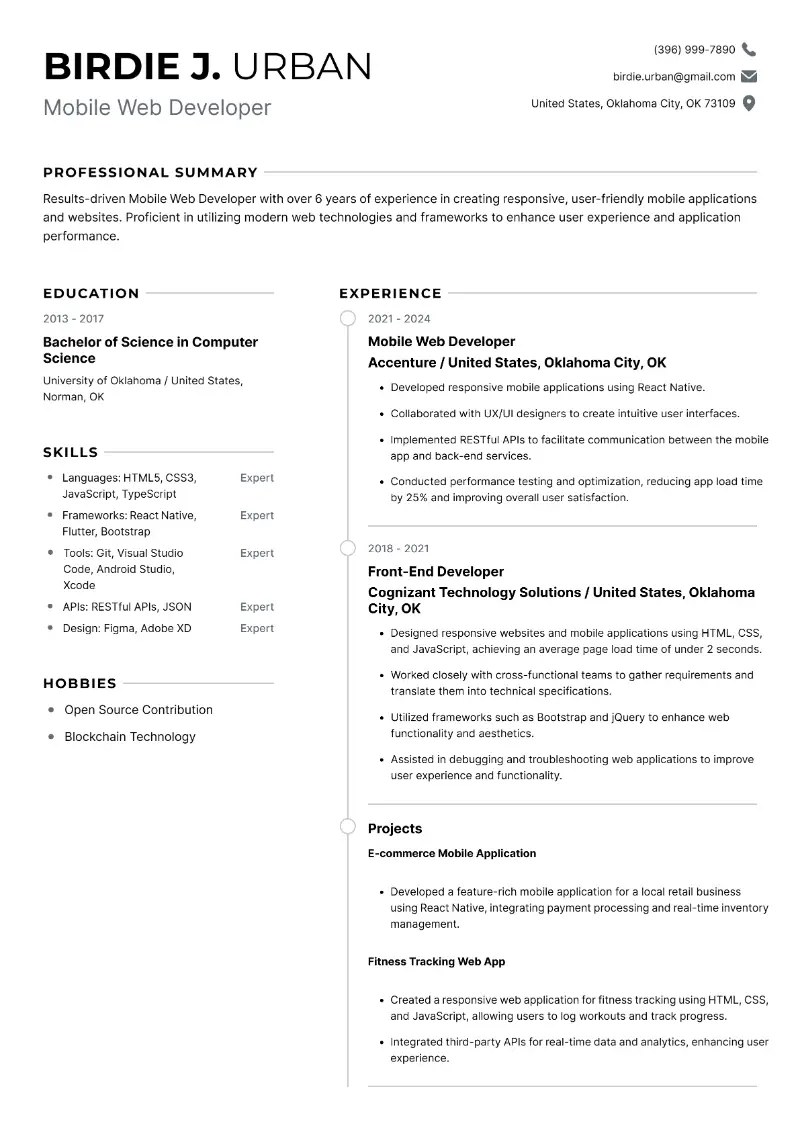
Mobile web developer resume template
Full-stack web developer resume example
Christian Thomas
Email: christian.thomas@email.com Phone: +1 (555) 123-4567 Location: New York, NY GitHub: /christianthomas1
Summary
Experienced Full-Stack Web Developer with expertise in building and maintaining web applications. Proficient in front-end technologies like React and Angular, as well as back-end frameworks including Node.js and Django. Strong problem-solving skills and a passion for creating seamless, user-friendly web experiences.
Technical Skills
- Languages: JavaScript, Python, PHP, HTML5, CSS3, SQL
- Front-End: React, Angular, Vue.js, HTML, CSS, Sass, Bootstrap
- Back-End: Node.js, Express.js, Django, Ruby on Rails, RESTful APIs
- Databases: MySQL, PostgreSQL, MongoDB
- Version Control: Git, GitHub, Bitbucket
- Tools: Docker, Webpack, Nginx, Jenkins, Jira
- Other: Agile, TDD, Continuous Integration, AWS, Firebase
Professional Experience
Full-Stack Developer
TechSolutions Inc., New York, NY
March 2022 – Present
- Develop and maintain a SaaS platform used by over 500+ companies to manage customer relationships.
- Build responsive front-end interfaces using React and integrated them with a Node.js back-end.
- Optimize SQL database queries, improving data retrieval speed by 40%.
- Collaborate with cross-functional teams in an Agile environment, using Jira for task management and Git for version control.
- Lead the migration of legacy code to a modern microservices architecture, enhancing scalability and maintainability.
Web Developer
CreativeWeb Agency, Brooklyn, NY
June 2019 – February 2022
- Developed custom websites and web applications for clients in e-commerce and hospitality industries.
- Utilized Angular and Django to create dynamic, high-performance web applications.
- Integrated third-party APIs for payment gateways, social media sharing, and customer analytics.
- Worked directly with clients to define project scope and provided technical support throughout the development lifecycle.
- Increased page load times by optimizing front-end code and implementing lazy loading for images.
Junior Web Developer
WebWorks Studio, Manhattan, NY
January 2018 – May 2019
- Assisted in building responsive websites using HTML, CSS, and JavaScript.
- Worked with senior developers to implement back-end functionality with PHP and MySQL.
- Wrote unit tests and conducted code reviews to maintain high-quality standards.
- Enhanced the user experience of several client websites by improving navigation and mobile responsiveness.
- Supported the migration of several websites from legacy platforms to WordPress.
Education
Bachelor of Science in Computer Science
University of New York, New York, NY
Graduated: May 2017
- Relevant Coursework: Data Structures, Web Development, Algorithms, Database Management, Software Engineering
Certifications
- AWS Certified Developer – Associate (2021)
- React Developer Certification (2020)
Projects
Personal Portfolio
- Created a personal portfolio website to showcase full-stack web development skills.
- Built with React for the front-end and Node.js for the back-end. Integrated with MongoDB for data storage.
E-Commerce Web App
- Developed an e-commerce platform using Angular and Django, integrated with Stripe for payment processing.
- Implemented user authentication, shopping cart functionality, and order management.
Additional Information
- Languages: Fluent in English and Spanish
- Volunteer Work: Mentored junior developers at the New York City Code Academy
"Getting a quality website is not an expense but rather an investment."
Contact information
This resume section is the first thing that hiring managers see when they receive your web developer resume.
Clearly state your full legal name at the top of the page, followed by your address, current phone number, and professional email.
Consider using a bigger font to type your name to make it stand out.
Also, be mindful of the spacing between the lines to ensure you have enough room for important resume sections - experience, education, and skills.
Resume summary or objective
In May 2023, web developers earned a median annual wage of $84,960. The top 10% earned above $157,280. (U. S. Bureau of Labor Statistics)
The web developer's resume summary has to display the most remarkable talents and achievements of your overall career. It should highlight your potential value to an employer and manifest your abilities.
Tips on writing a great web developer resume summary:
- Be concise. Aim for 3-4 sentences that provide a snapshot of your qualifications.
- Showcase experience. Briefly state your years of background and notable projects or roles.
- Highlight key skills. Mention specific technical skills and programming languages relevant to the position.
- Emphasize achievements. Include measurable accomplishments to your web developer resume, such as increased engagement or successful project completions.
- Use keywords. Incorporate relevant industry keywords from the description to pass through applicant tracking systems (ATS).
- Personalize. Tailor your resume summary to reflect the job you're applying for, showing that your goals align with the company’s needs.
- Maintain a professional tone. Keep it focused on your career highlights and contributions.
- Update regularly. Refresh your opening to reflect new skills, certifications, or experiences.
Sometimes, instead of writing a web developer resume summary, you may also consider crafting an objective in resume instead. It outlines your career goals and what you aim to achieve in the position you're applying for.
Look at the examples of both resume summary and resume objective and decide which one fits your needs.
Web developer resume summary example:
Web developer with 8+ years of experience in creating and implementing sophisticated web applications. A problem solver with an eye for detail and an ability to identify and resolve issues. Skilled in HTML, CSS, JavaScript, jQuery, React, Node.js, and MongoDB. Experienced in all stages of software development life cycle and working collaboratively within a team environment.
Web developer resume objective example:
Goal-oriented web developer with 3 years of experience in front-end development. Competent in HTML, CSS, JavaScript, Python, MySQL, and front-end frameworks. Seeking opportunities to utilize expertise and contribute to dynamic teams in the web development field. Passionate about creating innovative solutions and contributing to dynamic team projects.
Work experience
As you create your resume online for free, it is important to organize the information in a format that is easy to follow. Generally, the most effective way to do this is to order the entries in chronological sequence, starting from the most recent job first.
In 2022, approximately 117,900 individuals were employed as web and digital interface designers, with 13% of web developers working as self-employed professionals. (U. S. Bureau of Labor Statistics)
Make sure to state job titles, name of the organization, employment dates, and location (write "remote" if you work remotely from home) on the web developer resume.
Write a brief description for each position with quantifiable results. It is helpful to use bullet points when talking about responsibilities. Such an approach helps recruiters quickly identify the crucial details about each role.
Web developer's experience on resume example:
Web Developer | Innovative Web Services (Athens, GA)
January 2021 - Present
- Develop and maintain client websites, achieving a 25% increase in website traffic by optimizing performance and security using PHP and MySQL.
- Implement front-end frameworks like React.js and AngularJS to streamline development processes, reducing time-to-market by 20%.
- Collaborate with clients to understand requirements and deliver tailored solutions, resulting in a 95% client satisfaction rate.
Junior Web Developer | CodeCrafters (Athens, GA)
August 2018 - December 2020
- Assisted in the development of web applications, focusing on front-end development tasks using HTML, CSS, and JavaScript.
- Conducted quality assurance testing, identifying and resolving 90% of bugs and issues before deployment.
- Contributed to team meetings and brainstorming sessions, resulting in the implementation of innovative features in projects.
Education
"Reusability is key in reducing bugs and coding quickly. The more I use a piece of code, the more confident and familiar I become with it, which in turn significantly speeds up my development time."
Academic credentials also need to be arranged chronologically on a web developer resume, beginning with the latest degree or program you've completed.
For each listing, there has to be the institution's name, location, dates of enrollment, and any other relevant information: GPA, honors, extracurricular activities examples, etc.
Integrate applicable coursework to show that you possess the necessary expertise to complete all the web development tasks. If you don't have much work experience, mention your academic projects where you had to apply your knowledge.
Web developer resume - sample of education section:
BS in Computer Science | The University of California, Berkeley
- Graduated: May 2023
- GPA: 3.80
- Dean's list (all semesters)
- Relevant courses: Web Design & Development, Database Management Systems, Software Engineering, Object-Oriented Programming
Academic projects:
- Developed a website for the Alumni Affairs department using JavaScript
Similarly, if you have finished an online coding boot camp, you could mention specific projects you completed. See the example below:
Modern Web Development Certification | W3Schools (June 2023)
- Developed a web application using React.js for a tech startup specializing in personalized fitness solutions
- Engineered an e-commerce platform leveraging the Ruby on Rails framework for a boutique fashion retailer
You can also list certificates you may have earned or specialized training programs. Including this additional information will demonstrate your knowledge and competency in web development.
It will exhibit your capacity to swiftly absorb new technologies, computer skills and implement them in real-world scenarios.
Web developer's skills
When crafting a web development resume, showcasing your hard and soft skills for resume effectively is crucial to grabbing the attention of potential employers.
Employers prefer candidates with relevant bachelor's degrees, such as digital design. However, sometimes one can succeed without formal education but rather by demonstrating their skills to complete the project. (U. S. Bureau of Labor Statistics)
This web developer resume section can significantly increase your chances of landing interviews as HR can clearly see all the abilities you have to offer.
Soft skills on a web developer resume:
- Problem-solving. The ability to recognize and resolve problems quickly.
- Critical thinking. Evaluating facts to make the best decisions.
- Adaptability. Rapidly adjusting to new technologies and processes.
- Communication. Successfully conveying information to colleagues, clients, and business partners.
- Teamwork. Collaborating with others to complete projects.
- Time management. Working on tasks accurately and efficiently to meet deadlines.
- Interpersonal skills. Being able to build relationships with coworkers and collaborate effectively.
- Creativity. Generating innovative solutions for complex web development problems.
- Attention to detail. Catching errors before they become an issue.
- Self-motivation. Taking initiative to learn new tools and improve skills independently.
- Conflict resolution. Navigating disagreements to maintain a productive work environment.
Hard skills on a web developer resume:
- HTML/CSS. Expertise in programming websites.
- JavaScript/jQuery. Proficiency in coding interactive elements on websites.
- Responsive design. Ability to create websites that look great on any device or browser size.
- Cross-browser compatibility. Knowing how to optimize sites for different browsers while still meeting all design goals and requirements.
- Database management. Knowledge of database design, query languages, data storage systems, etc.
- Content Management Platforms (CMP). Experiences working in CMP like WordPress or Drupal to manage content.
- Version Control Systems (VCS). Understanding of Git or Subversion for managing code versions when collaborating on projects with others.
- Security principles. Familiarity with security protocols for protecting websites from malicious attacks and data theft.
- API integration. Skilled in connecting web applications with external services and data sources.
- Performance optimization. Techniques to improve website loading speed and overall efficiency.
Do I need to include social media?
"Websites promote you 24/7: No employee will do that."
Incorporating social media connections into a web developer's resume can be beneficial in certain circumstances. For instance, it can supply employers with an alternate means of verifying your qualifications.
If you use some kind of social media as a place to store your portfolio of projects, the links to such resources will provide evidence of your programming competence.
Examples of websites for resume:
GitHub
- A platform for hosting and sharing code repositories, ideal for showcasing open-source projects and contributing to others' projects.
GitLab
- Similar to GitHub, GitLab offers code repository hosting with additional features for CI/CD pipelines and project management.
Bitbucket
- A repository hosting service particularly useful for integrating with Atlassian tools like Jira.
CodePen
- A social development environment for front-end designers and developers to share HTML, CSS, and JavaScript code snippets.
Custom domain
- A personal portfolio website is a tailored platform to showcase your projects, skills, and professional journey. Using platforms like WordPress, Wix, or Squarespace can help you create a customized site.
Examples of social media platforms:
LinkedIn
- A professional networking platform where you can share project updates, write articles, and connect with industry peers.
Instagram
- A visually-oriented platform where you can post images and videos of your projects, behind-the-scenes looks, and process walkthroughs.
YouTube
- A video-sharing platform where you can create tutorials, share project overviews, and provide in-depth explanations of your work.
Medium
- A publishing platform where you can write detailed articles about your projects, share insights, and establish yourself as a thought leader in web development.
Attention:
There are potential risks associated with attaching social media profiles to a web developer resume. Employers may discover information about you that could negatively impact your chances of getting the job, such as inappropriate posts.
Overall, including links to your social media accounts in the web development resume should be a choice you make for yourself.
Consider the risks before including them and make sure that any linked accounts reflect positively on your representation as a professional.
Additional information
Adding extra details to a web developer resume can provide recruiters with a more in-depth perspective of who you are as an individual and specialist. See the below examples of supplementary resume sections that you can have in your resume:
| Section | Description | Example |
|---|---|---|
| Hobbies | Show your interests outside the work settings but can also indicate additional skills you possess. | Volunteering at local coding workshops for kids. |
| Courses | Demonstrate that you are driven and committed to the profession by showing your commitment to self-improvement. | Completed online course on advanced JavaScript. |
| Internships | Illustrate your learning journey and practical application of the knowledge. | Completed a summer internship at a web development agency during my junior year of college. |
| Languages | Can be an asset for communicating with people of various cultural backgrounds. | Fluent in Spanish. |
| Awards | Indicate that you have achieved recognition for your work, which increases your credibility as a candidate. | Received "Best Web Development Project" award at university hackathon. |
| References | Give potential employers access to past supervisors and coworkers who can attest to your capabilities. | Former project manager can provide insights into teamwork and problem-solving skills. |
Use AI resume builder
Are you feeling overwhelmed by the idea of creating a web developer resume from scratch? Don't worry and try the online builder Resume Trick!
Pros:
- Templates. The builder offers a variety of free to use resume templates to choose from. Each of them is designed with modern hiring practices in mind.
- Simplicity. The user-friendly interface makes it easy for individuals with varying levels of technical expertise to create professional-looking documents.
- Time-Saving. Making a web developer resume from scratch can be time-consuming, but the online resume builder streamline the process.
- Accessibility. As long as you have an internet connection, you can access the creator from anywhere, whether it's your home computer, laptop, or mobile device.
- AI Assistance. There is an integrated AI assistant that offers suggestions for the best wording in sections such as summary and work experience.
- Cost-Effective. The platform is free to use, which makes it a cost-effective option compared to hiring a professional resume writer or purchasing expensive design software.
Use this service to begin putting together your web developer resume with templates and focus on getting your dream job!
Create your professional Resume in 10 minutes for FREE
Build My Resume
Web developer's cover letter
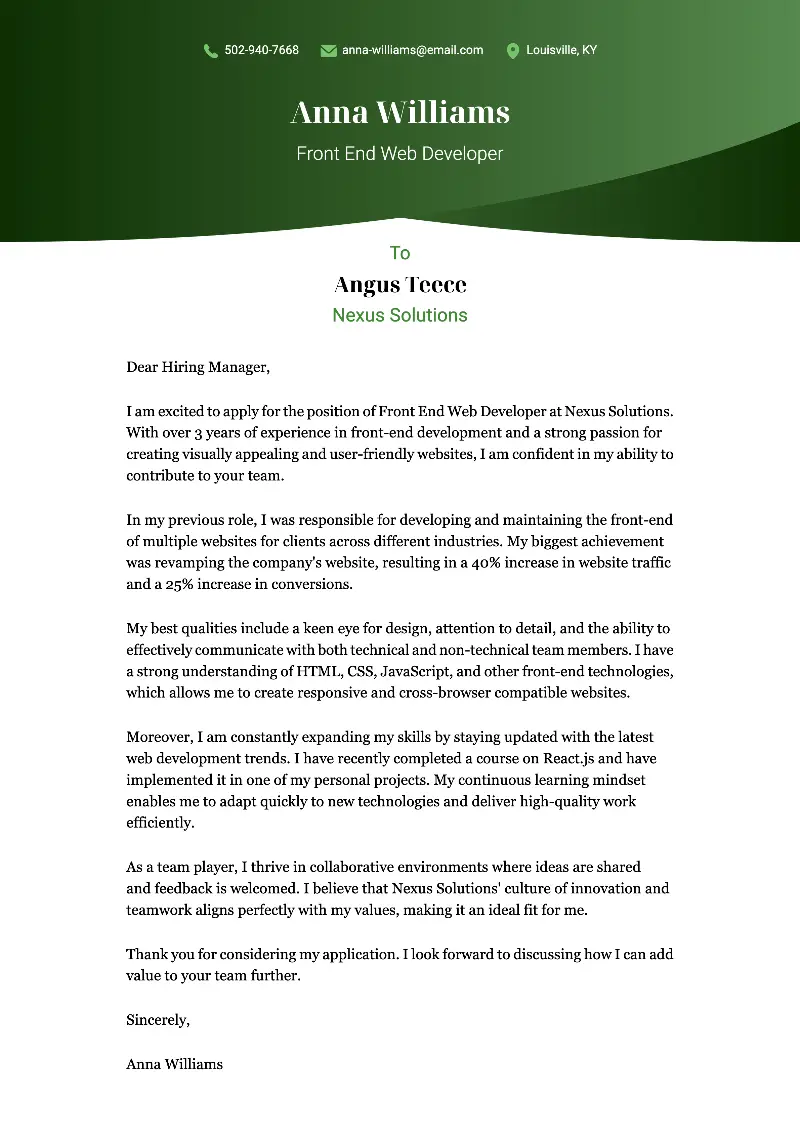
Web developer cover letter example:
Building a cover letter to accompany a web developer's resume is essential for obtaining the role of your aspirations.
Your letter must be customized to every job applied and tell why you are an ideal fit for the role.
Tips on creating a successful cover letter for web developers:
- Keep the letter brief and to the point. Employers often receive hundreds of requests, so make sure your document is not overwhelming.
- Focus on how your expertise. Emphasize particular successes that apply to the role you wish to land.
- Showcase your technical knowledge. Mention any programming languages or programs you have experience with.
- Use strong action verbs. When describing your skills and experience, instead of writing "I have written code", say "I developed and coded websites".
- Strong closing. End your letter with a call-to-action statement and with a thank you message to the recruiter for taking the time to read your application.
Web developer cover letter - a good example:
Dear Mr. Conrad,
I am writing to express my interest in the web developer position at Digital Solutions Inc., as advertised on Indeed. With over five years of experience in front-end and back-end web development, I am confident in my ability to contribute effectively to your team.
In my previous role at CyberTech Solutions, I spearheaded the creation of an e-commerce platform using React.js, resulting in a 40% increase in sales within the first year. Additionally, I optimized website performance by implementing responsive design principles and code minification techniques, leading to a 30% improvement in page load times.
In addition to my technical skills, I pride myself on my strong communication and collaboration abilities. At CyberTech Solutions, I effectively liaised between cross-functional teams, ensuring a clear understanding of project requirements and smooth coordination throughout the development lifecycle.
I am particularly excited about the opportunity to leverage my expertise in HTML5, CSS3, JavaScript, and PHP to drive innovative solutions and enhance user experiences at Digital Solutions Inc. I am impressed by Digital Solutions Inc.'s commitment to innovation in the tech industry, and I am eager to contribute to your continued success.
Thank you for considering my application. I look forward to the possibility of discussing how my skills and experiences align with the needs of your team.
Sincerely, Mary R. Skaggs
This web developer cover letter is effective because it presents specific qualifications and experiences relevant to the job. It highlights hard skills related to web programming, mentions communication expertise, and conveys excitement about the opportunity.
Bad web developer cover letter example:
Hello!
I am writing to request to be considered for the Web Developer opening at your company. I'm familiar with HTML and CSS so I think it would be a lucky chance! My last job was working at a restaurant but I'm sure this is something I can learn quickly!
Thank you kindly for giving my application your attention.
Regards, Frank
This letter does not display any correlation between the applicant's proficiency and background in web engineering. There is no mention of any successes or technical know-how about web development and enthusiasm for the position being applied for.
Moreover, it does not exemplify why the job-seeker is suitable for the role they are applying for.
Cover letter to support an entry-level web developer resume:
Dear Hiring Manager,
I am writing to express my interest in the entry-level web developer position at TechGenius Solutions, as advertised on LinkedIn. With a Bachelor of Science in Computer Science from Babson College, I am eager to apply my academic knowledge and practical skills to contribute to your team.
During my studies, I completed several academic projects that have equipped me with foundational skills in web development. For example, I collaborated with a team to design and develop a responsive e-commerce website using HTML, CSS, and JavaScript. This project not only honed my technical abilities but also strengthened my teamwork and communication skills.
I am particularly drawn to TechGenius Solutions's reputation for fostering innovation in web development, and I am excited about the opportunity to grow and learn in a dynamic environment. I am confident that my academic background, coupled with my passion for web development, makes me a strong fit for this role.
Additionally, I am a quick learner and eager to expand my knowledge. I am committed to continuous learning and staying updated with the latest trends and technologies in web development.
Thank you for considering my application.
I am eager for the opportunity to delve into how my skills and background complement the requirements of your team.
Sincerely, Emily Jones
Create your professional Cover letter in 10 minutes for FREE
Build My Cover Letter
Proofread
Employment for web developers is expected to surge by 16% from 2022 to 2032, significantly outpacing the average growth rate for all occupations. (U. S. Bureau of Labor Statistics)
Carefully examining your web developer resume and cover letter for mistakes is essential when applying for a web development role.
The language and formatting of the resume have to be professional and error-free. Typos, incorrect spelling, or grammatical mistakes can reflect poorly on you as a candidate and may result in your application being overlooked.
Tips to effectively proofread your materials:
- Read out loud finished web developer resume to catch any mistakes you may have missed while reading silently.
- Check for verb tense consistency throughout the text.
- Have someone else review it with a fresh pair of eyes; they may notice something you did not.
- Double-check the spelling of industry-specific terminology and company names.
- Use a grammar-checking tool for extra accuracy.
These measures will ensure recruiters can focus on your skills, experience, and qualifications rather than any inaccuracies in the document itself.
Conclusion
Crafting a compelling web developer resume requires attention to detail and strategic presentation. Be sure it accurately reflects who you are as a professional.
With the resume editor online, you can produce a document that will help you secure interviews and ultimately land the desired position in this competitive field.